- 软件大小:28.65MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2016-04-16
- 软件授权:免费版
- 官方网站:https://code.visualstudio.com/
- 运行环境:XP/Win7/Win8/Win10
- 标签:Visual Studio Code 微软编辑器 编辑器
Visual Studio Code1.28.2 多国语言版
81.2MB/简体中文/7.5
Visual Studio Code for Linux(代码编辑器) v1.0 官方正式版
28.2MB/简体中文/7.5
2.5MB/简体中文/7.5
21.6MB/简体中文/7.5
16.69MB/简体中文/7.5
Visual Studio Code可能是微软Visual Studio系列开发工具里面最小巧的微软编辑器了,Visual Studio Code是一款免费,轻量,跨平台的代码编辑器。

那么Visual Studio Code是什么呢?
简单的说,在安装Visual Studio Code之后,你就可以在Windows、Mac或Linux机器上享受Visual Studio的绝大多数功能。
Visual Studio Code具体的特性就和小编一起来看看吧。
@Code Handle
VS Code的其中一个牛逼之处实际上并不是编译器本身的特性。VS Code是在//BUILD 2015随着 @code Twitter handle一起发布的–真他妈的酷毙了!至于微软是怎么巩固这么牛的社会品牌的,你们自己寻思去吧。
海量语言支持
VS Code不只是跨平台,它想成为支持30多种语言的开箱代码编辑器。你想问哪个?你可以编辑C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass还有Markdown,这只是列出来一丁丁而已~ 你可以得到内嵌语法高亮和分支匹配,当然也少不了代码导航。VS Code旨在成为Node.js,ASP.NET和TypeScript开发的首选IDE,剑指先进web/cloud应用。
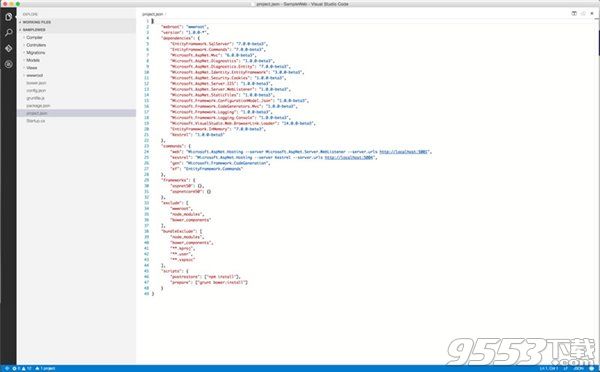
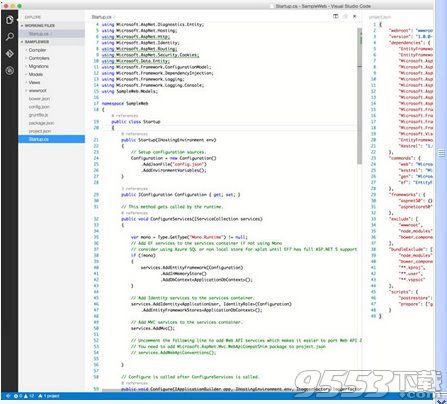
作为ASP.NET 5的开发工具,VS Code已经是一个富编辑器,它内置具备很多日常功能。简单使用有效的Yeoman工具产生你的 ASP.NET 5 web应用框架,并指向其根目录。你找到了一个功能丰富的IDE(示例项目截图),它的Omnisharp-powered为代码提供了智能感知,错误,命令,部署和集成版本控制功能。所有的这些设计可以保持现代,精益,跨平台的ASP.NET 5 web开发在VS Code上的所需。

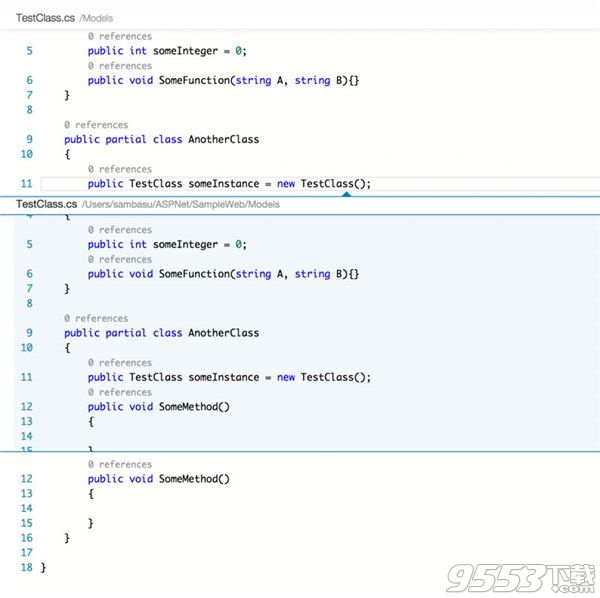
并排编辑
vs code支持的其最受欢迎的开发人员的要求之一–并排编辑代码。简单的命令(⌘) /在你的项目浏览器的文件上控制点击,看呀,多个文件可以并排打开文件, pre-docked并且准备编辑。VS Code可以支持三个同步的文件编辑,每个人都可以发射命令提示符。下面的屏幕快照展示了来源于一个被开放地并排编辑的asp.net项目的两个文件–生活是美好的。

一直开启的智能感应
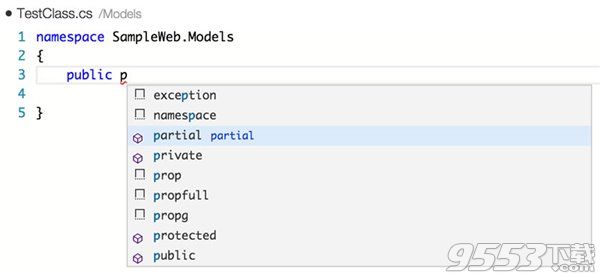
如果没有了VisualStudio的智能感应,你不会想写.NET代码,对吧?VS Code知道这些并且尝试着令人满意的创造性的智能感应。确保基于语言特性你能获得友好的提示,同时在你自己写的代码里结合上下文智能感应,就像如下描述的这样:


控制面板
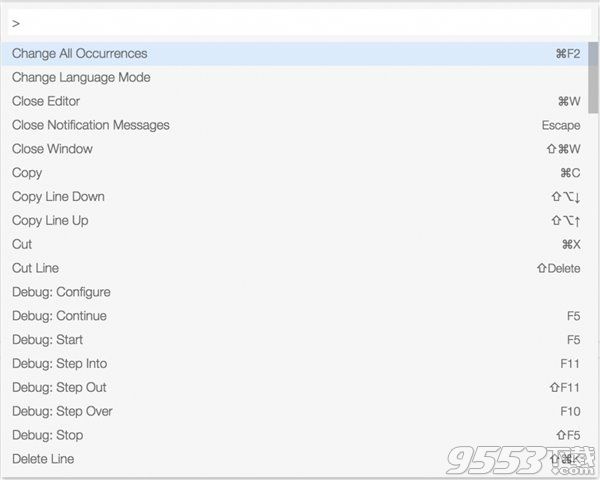
VS代码中有一个强大、方便的功能就是控制面板–通过简单的单击键盘Command或者Control+Shift+P(⇧⌘P)来使用。考虑到它是你IDE中的PowerShell,为常用任务准备一个快捷方式,例如下面的屏幕截图。

而且,如果你部署的相聚支持特定的命令行工具,VS代码控制面板是很聪明的,足以理解并提供帮助。举个例子,在我的ASP.NET 5 web应用中,Project.JSon列出了一些特定的DNX(可执行的.NET)命令,后面会给出。在你开始键入这些可是别的命令时,控制面板提供IntelliSense帮助,甚至出现为可执行的任务提供命令提示,如下。

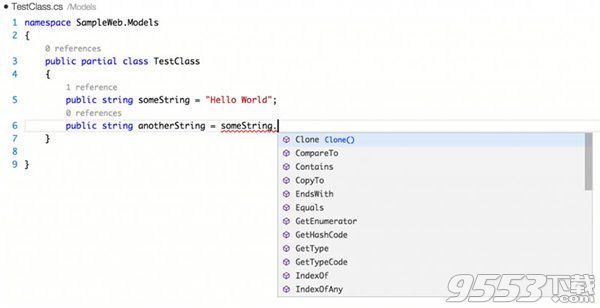
函数参数
VS Code有很优美的智能感知功能,帮助我们在相应的调用中输入函数参数,因此能很轻松地完成代码。这是与编程语言/系统函数相关的功能,除此之外,它智能地对你的代码中的自定义函数提供了帮助。下面的截图显示,为函数调用提供了输入参数,在这个工程里的任何地方VS Code都能看到被定义了的函数。并且很流畅。

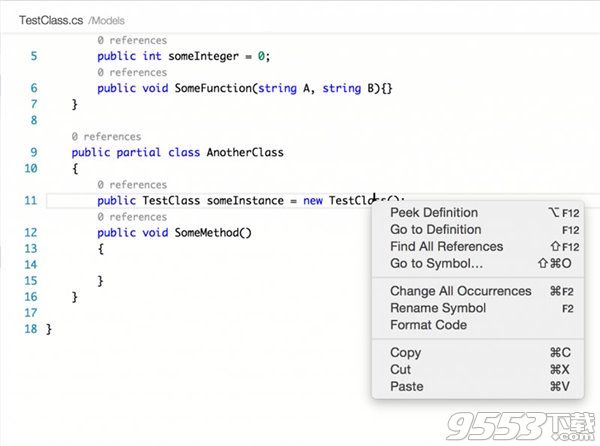
信息预览
作为开发者,你可能常常想要预览一个文件,或检查一个函数的定义。但是,一个完整的上下文切换的消耗很大,因为它让你无法继续输入。在VS Code中输入预览帮助,只需单击右键,或者(⌥F12) –这样预览定义(Peek Definition)就会出现,如下所示。预览的结果内嵌在编辑器中,敲击Escape键后退出,这样节省了大量的上下文切换的时间。


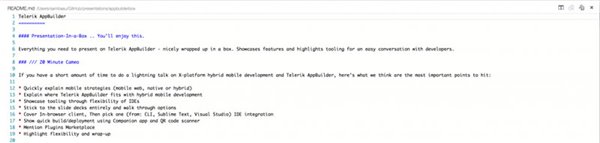
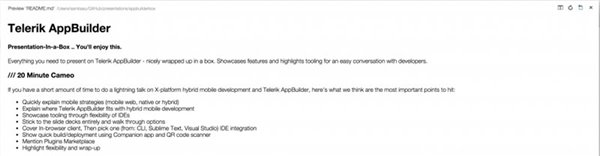
Markdown预览
大多数开发者都拥有他们最喜欢的Markdown编辑器–快速输入Markdown,然后预览HTML。VS Code有意接管Markdown编辑,同时VS Code也具备这样的实力。你可以得到一致的Markdown编辑支持,准备好以后,简单的触发⇧⌘V来查看预览,如下所示。这里也有按钮,用来在编辑/预览之间切换,同样,它也会将预览窗口并排放置,以便查看变动。


调试
开发者整天写代码时处在一种编辑/编译/调试的循环中,对于现代的任何IDE如果没有可靠的调试支持都是一种残缺。VS Code已经对Node.js开发提供可靠的支持并且接下里计划对ASP.NET 5开发提供最好的调试体验,在不久的将来。想要使用VS Code调试你的应用,你首先必须设置你的启动配置文件——这个文档向你展示怎样配置。
配置好以后,你可以通过视图栏切换到调试模式(像下图展示的)并且能从VS Code启动你的app或者附加到一个运行的程序中。你可以设置断点,查看调用堆栈或运行时的变量,暂停或一步步执行代码——总的来说,这份完美的调试体验让你整天都在使用VS Code。

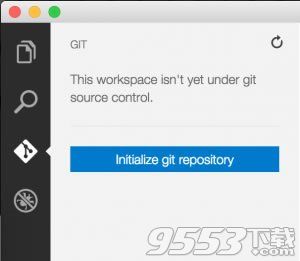
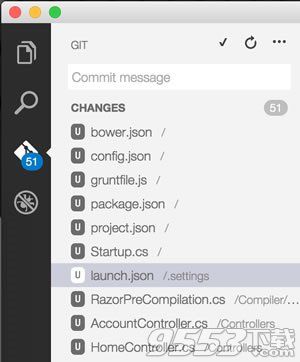
集成版本控制
这永远是开发者的痛,必须在代码编辑器外部配置才能实现版本控制功能——鉴于此VS Code内置了Git。VS Code可以使用任何类型的Git库——无论是本地的或远程的,并且提供解决代码提交冲突的可视化提示。你可以很容易地从左边的视图栏启动版本控制器,打开或关闭你的Git库。VS Code会自动进行文件更改的追踪并且对代码提供stage/unstage/commit三种不同的状态操作,如下图所示,你可以进行完全的版本控制而不必离开VS Code的界面。