- 软件大小:53.5MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2018-04-04
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:编程 编程软件
17.4MB/简体中文/7.5
三菱PLC编程软件(GX Developer) v8.86中文免费版
255.69MB/简体中文/7.5
2.47MB/简体中文/7.5
3.54MB/简体中文/7.5
15.28MB/简体中文/7.5
Iceworks官方版是由飞冰ICE推出的一款编程开发GUI软件,该软件能够让前端工程变得轻松便捷,非常的实用,有需要的欢迎下载使用!

Iceworks是一款方便易用,功能强大的飞冰GUI客户端工具,它是一个赋能中后台建设平台,海量可复用物料,通过GUI工具极速构建中后台应用。
飞冰ice是一套基于React的中后台应用解决方案,它承载了ICE的物料体系和开发体验,目前支持 macOS 和 Windows 两大平台,让前端工程变得更便捷。目前,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用。
1、海量高质预制区块
2、可视化工具区块拼装
3、淘宝 React 最佳实践
通过 Iceworks 点击下载按钮即可。
创建项目
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

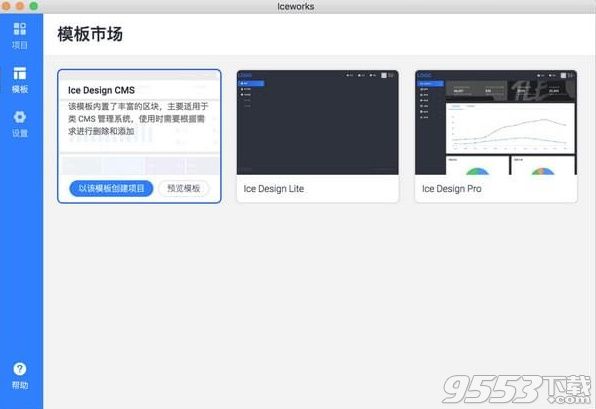
界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
管理项目
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。

启动调试服务
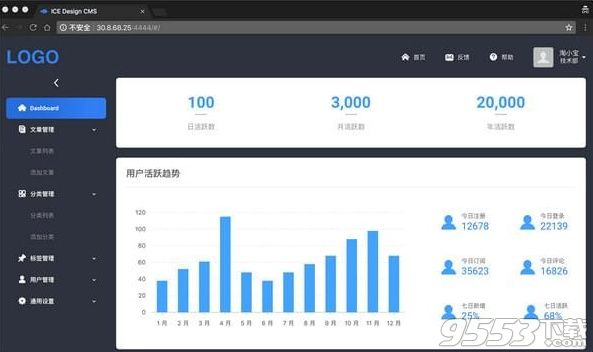
点击 启动调试服务 等待完成后出现服务地址,点击可以预览当前项目。

上图是一个 ICE Design CMS 模板启动后的预览效果。
新建页面
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。
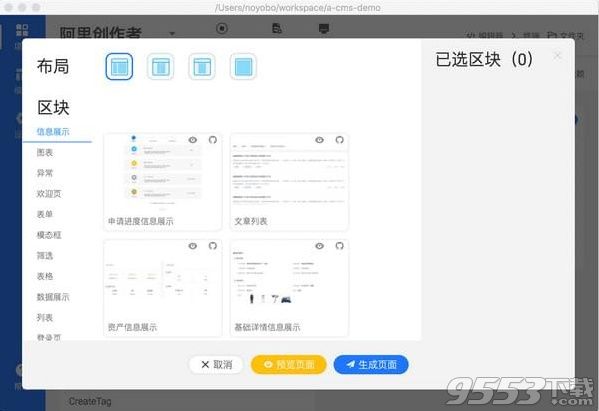
进入 block 搭建界面

上方列出了当前项目可用的 layout 布局方式,选中任一一个作为新页面的布局。
下方列出了当前可选择的 blocks, 点击即可选择该 block 到已选区块列表中。
右侧为选中 block 组合的缩略图预览。
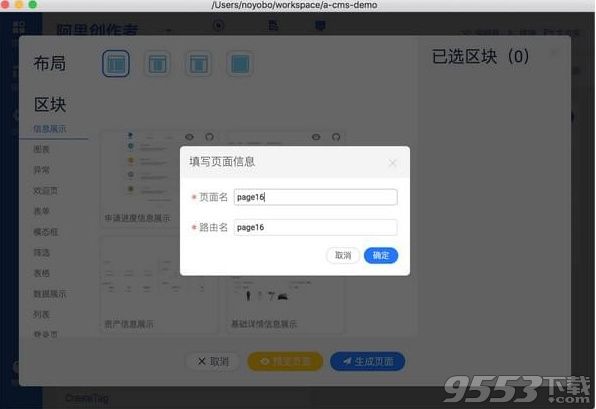
选择 layout 以及 block 后,点击右下角生成页面,会提示输入页面名,路由名,可以定义需要的名称,
页面名:表示生成的文件名称。
路由名:表示页面的访问地址,可通过 http://127.0.0.1:4444/#/xxxx 访问到对应的路由页面。
示例中,创建了 page16 访问后即可看到刚搭建的页面了。

进入开发调试
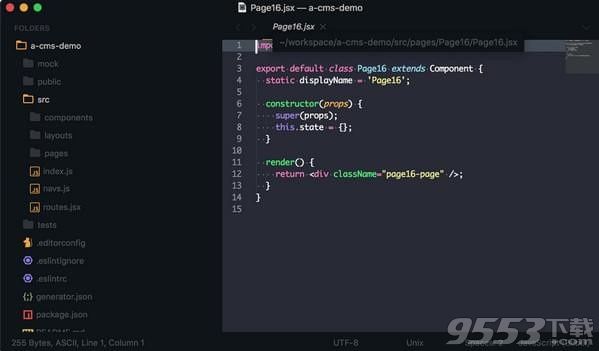
点击项目版面上的 编辑中打开 会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装请先安装。
项目目录结构说明:

例如上一步已创建的 Page16 页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。

部署上线
上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器,并修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
一个标准的 HTML 文件如下所示:

在线上环境我们强烈推荐使用 production 版本的 React,而不是 development 版本。它们之间的区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用 Iceworks 创建一个项目并发布:)
WebStorm/IDEA 编辑器卡顿现象
由于项目在安装依赖后,产生文件夹 node_modules 含有较多的碎小文件,编辑器在索引文件引起的卡顿。 WebStorm 中尤为明显,可通过 exclude node_modules 目录,不需要检索该文件夹下的内容。
如何设置网页在浏览器 Tab 上面的 Icon (favicon)
细心的同学可能会看到页面在浏览器 Tab 上面会有自定义的 Icon:

如果你想要在自己站点上面加上这个 Icon 可以按照如下步骤添加:
准备一个 Icon,文件格式可以为 .png 或者 .ico,正方形,分辨率可以是 32x32px 或者 64x64px 文件体积要求尽可能小。
上传 CDN 拿到一个 url 或者在自己服务器配置静态资源服务
在 HTML 页面 标签里面添加如下代码:

这样就添加成功啦!
V1.3.1
2018年03月30日
[修复] 创建 ICE Design Lite 异常的问题
v1.3.0
2018年03月29日
[新增] 新建页面支持预览模式切换
[修复] 新建页面名错别字,同时支持中文导航名
[修复] windows 项目运行中点击关闭,取消失败的问题
[修复] 新建页面区块可重名的问题