- 软件大小:12.9MB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:编程工具
- 更新时间:2018-08-06
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:开发工具 web开发
Unity Pro v2020.1.0f1 中文版(百度网盘资源)
4.14GB/简体中文/7.5
188.2MB/简体中文/7.5
5.51MB/简体中文/7.5
47.83MB/简体中文/7.5
Syncfusion Essential Studio Enterprise 2020 v18.1.0.42破解版
3.79GB/简体中文/7.5
App Builder破解版是一款非常专业的web开发工具,它为用户提供了数十种视觉和非可视化控件,另外App Builder还允许您为现代浏览器开发WebExtensions,因此这款软件的功能非常的多,有需要的赶紧来下载吧!

1、视觉动作
您不需要知道使用App Builder创建应用程序的Javascript。App Builder的脚本语言基于数百个可视化操作,您可以简单地将其放在需要执行的位置。
2、视觉设计师
App Builder为我们提供了数十种视觉和非可视化控件,可以放置在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放在想要的位置。
3、情境帮助
App Builder意图易于使用,但是它们包含一个完整的帮助文件,可以描述所有可用的控件和操作,以及一些特定的教程。
4、超过应用程序
App Builder为您准备了将应用程序部署为WebApps和Progressive WebApps所需的东西。App Builder还允许您为现代浏览器开发WebExtensions。
5、非常可扩展
除了程序提供的视觉操作外,App Builder的应用程序可以使用Javascript进行扩展。还可以使用App Builder的Javascript插件和Apache Cordova™插件。
6、Apache Cordova
App Builder与Apache Cordova™及其插件集成,为您准备了适当的图标和启动屏幕,配置文件,签名文件和批处理和shell脚本,以便快速运行,调试和发布我们的应用程序。
7、CLI支持
App Builder还包括一个命令行编译器以及视觉环境。这样,我们可以从命令行编译我们的应用程序,简单而快速。
8、完整套件
App Builder是一个完整的开发环境。本身可以创建HTML5应用程序,WebApps,Progressive WebApps和WebExtensions应用程序,可以在桌面浏览器和手机上运行。除了Apache Cordova™,我们还可以为Android™等平台构建应用程序。
1、点击运行AppBuilder.exe软件,这里可以显示English安装

2、可以设置进入软件的安装界面,这里可以查看软件的协议,点击第一个英文接受

3、提示你可以选择阅读软件的协议,建议您详细阅读软件的官方说明

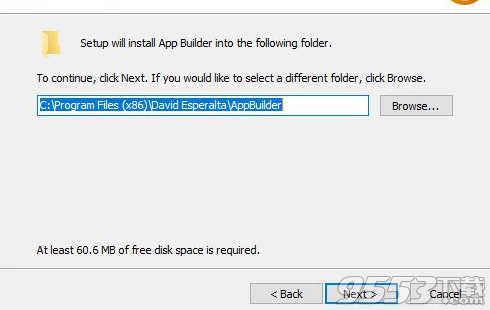
4、您必须选择一个保存软件的地址,最好是选择官方默认的地址C:Program Files (x86)David EsperaltaAppBuilder

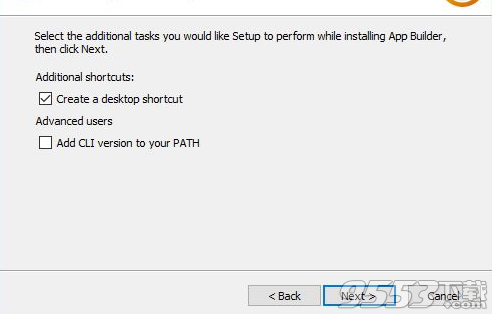
5、选择附加任务,要执行哪些附加任务?勾选建立桌面快捷方式就可以了

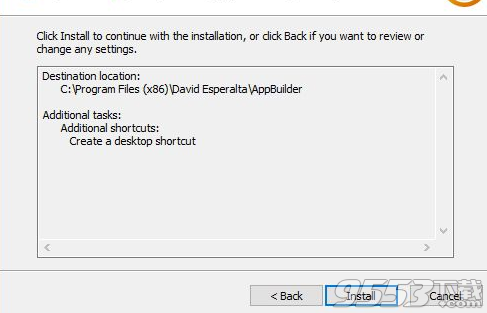
6、提示您可以查看一些软件的安装数据,这里点击安装就可以了,非常简单

7、提示您软件正在安装 过程中,等待安装结束

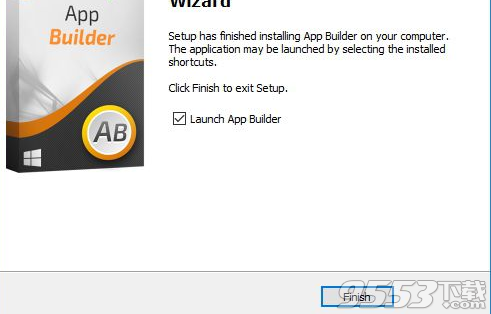
8、现在软件的安装已经结束,您可以点击启动软件了

1、点击破解文件app.builder.v.2017.91-patch.exe,复制到软件的安装位置上激活

2、正在将1个项目从App. Builder.v.2017.91. Patch-U复制到 App builder,已完成94%

3、复制结束以后运行,提示您这样激活界面,点击patch就可以了

4、显示OK,说明已经完成激活,现在就运行app.builder

5、这里就是软件的开发界面了,提示App Builder破解版的说明以及工具

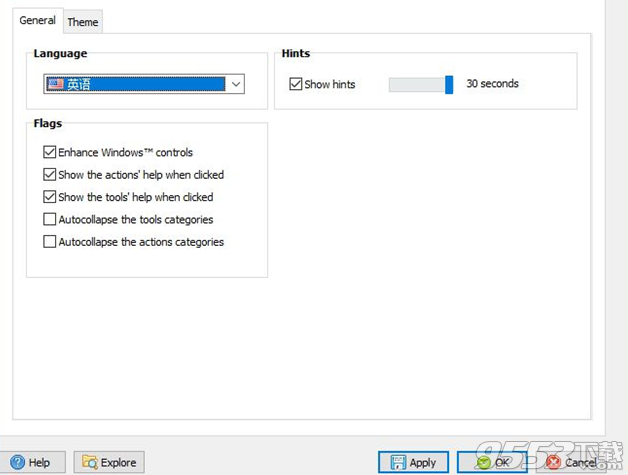
6、设置功能,这里没有中文语言,只能使用English编辑您的程序了

1、App Builder具有专业的网页分析功能
2、轻松集成Google Analytics™在我们的应用程序
3、PhotoViewer -在我们的应用程序中显示图像url的另一种方式
4、从我们的应用程序中转换文本到语音
5、保持清醒——防止设备的屏幕进入睡眠状态
6、SendSMS -从我们的应用程序发送SMS消息
7、手电筒-打开设备的手电筒/手电筒
8、反馈-原生的触觉和听觉反馈
9、AdMob—在应用程序中显示AdMob横幅
10、使用应用程序构建器的帮助来了解程序IDE、操作、控件等等。
11、本机共享——在应用程序中使用本机共享对话框
1、目录索引→程序选项
从App Builder的“编辑”菜单中,我们可以打开程序选项对话框,它允许我们自定义App Builder。正如你所看到的,程序选项对话框分为多个选项卡。您可以在下面阅读每个对话框选项卡的描述以及一些最重要的选项。
App Builder选项对话框
接口
在这个标签中我们可以建立各种程序界面相关的选项。使用语言列表将App Builder GUI和CLI界面更改为您所需的语言。使用有用且易于使用的编辑器翻译字符串,App Builder很容易翻译成其他语言。如果您想将App Builder翻译成您的语言,只需联系我,然后告诉您要遵循的步骤:info@davidesperalta.com。
行为
在此选项卡中,我们可以建立各种程序行为相关选项。 App宽度和高度值决定了新的应用程序大小,即App Builder启动时创建的应用程序的大小。
设计师
在此选项卡中,我们可以建立各种程序设计器相关选项在这里,我们可以自定义应用程序视图设计器的外观。正如您所看到的,Designer预览版允许我们实时查看我们在选项中所做的更改。
编辑
在此选项卡中,我们可以建立各种程序编辑器相关选项在此选项卡中,我们可以建立对程序编辑器有影响的选项,即应用程序代码编辑器,控件属性的HTML和CSS编辑器。
所有这些选项与任何其他编辑器程序选项都非常相似,可能是由它自己解释的:编辑器使用的字体,字体大小,显示或隐藏编辑器装订线,确定各种编辑器颜色等。
编译器
在这个标签中,我们可以建立各种程序编译器相关选项我们可以在这里确定一些编译器特定的选项,如输出目录,其中我们的应用程序默认编译。通过您的方便,已编译应用程序的输出目录是我们的桌面目录。
调试器
在这个标签中,我们可以建立各种程序调试器相关的选项。在这里,我们可以设置(App Builder尝试自动为您执行)浏览器可执行文件路径,以便稍后在调试我们的应用程序时可用。
App Builder启动本地HTTP服务器以调试我们的应用程序。此HTTP服务器默认使用端口“9999”。如果您已在此端口中运行另一个HTTP服务器,则在此选项卡中,您可以更改App Builder的调试器端口以避免冲突。
如果您选中Watcher“添加应用程序变量”复选框,则App Builder将添加到由SetVar,NewArray和NewObject操作创建的调试器监视器应用程序变量中。
插件
在这个标签中,我们管理App Builder的Javascript插件。例如,我们可以查看可用的插件并激活或停用它。激活的插件可以由应用程序选择使用;未激活的插件不会出现在applciation的选项对话框中,因此无法选择使用。
2、内容索引→程序更新
使用“帮助”菜单中的“程序更新程序”,以便将App Builder副本更新为最新版本。 程序更新程序允许我们检查程序更新,并允许我们下载可能的新版本安装程序,然后自动开始安装。
3、目录→程序CLI
App Builder具有一个命令行界面编译器,您可以使用该编译器从命令行和批处理过程编译应用程序。 App Builder CLI编译器安装在安装App Builder的同一目录中,您可以从那里使用它。
App Builder CLI编译器
App Builder命令行界面编译器非常易于使用。所有你需要的是执行编译器传递一个应用程序项目文件(* .ab文件)作为第一个参数。 CLI编译器从应用程序项目文件中获取所需的所有信息,然后继续编译该应用程序。
App Builder CLI选项
App Builder命令行界面的强制性参数是我们的应用程序项目文件的路径。在该路径之后,我们可以指定另一个选项,如下面的选项:
-debug如果您希望应用程序JS代码包含调试信息。
-minimize这会导致编译器最小化应用程序CSS和JS代码。
-zipper这会导致编译器在Zip中压缩已编译的应用程序
批处理编译器工具
另外,App Builder为您提供了一种使用CLI编译器编译应用程序的简单方法。您可以使用菜单→工具→批处理编译器项自动创建适当的BAT文件,以便使用App Builder CLI编译器编译您的应用程序。
4、目录索引→选项卡索引顺序
确定我们的应用程序视图控件的选项卡索引顺序不是必需的,但在某些情况下很有用,例如,如果可以放置各种文本输入控件以重新选择用户的某些信息。 Tab索引顺序决定了用户使用TAB键时发生了什么。当用户按TAB键时第一个接收焦点的控件是Tab索引= 1,第二个控件是Tab索引= 2,第三个控件是Tab索引= 3等。
App Builder应用视图选项卡索引顺序对话框
使用Tab索引顺序对话框来确定控件的Tab索引顺序。只需将控件向上和向下移动到对话框列表中:列表中的控件顺序必须用作Tab索引顺序,然后列表中的第一个控件成为Tab索引顺序中的第一个控件。要重置选项卡索引顺序的状态,请按对话框重置按钮。这样做所有列出的控件选项卡索引变为“-1”,这意味着我们不担心他们的Tab索引顺序。
5、内容索引→图标编辑器
双击IDE对象检查器中的图标变量时,图标变量编辑器出现。 例如,如下所示,按钮控件有一个Icon变量,我们可以通过双击来从Icon变量编辑器中选择一个图标。
App Builder图标变量编辑器
Icon变量编辑器在某些情况下也像图标选择器,例如,HTML变量编辑器标签菜单允许我们选择一个图标,以便获得正确的图标HTML代码。
App Builder包含来自两个梦幻集合的图标:Glyphicons和Font Awesome。 Font Awesome图标允许我们更改图标大小。 默认情况下,图标选择器为这个CSS类中的图标分配一个默认大小(“fa-lg”):“fa fa-leanpub fa-lg”。 您可以通过“fa-2x”,“fa-3x”,“fa-4x”或“fa-5x”来增加替换“fa-lg”的图标大小
6、内容索引→字符串编辑器
双击IDE对象检查器中的字符串(也是数字)变量时,将显示字符串变量编辑器。 一些工具也将字符串作为其默认变量公开,然后我们可以通过双重clic调用字符串变量编辑器将控件置于应用程序视图设计器中。
App Builder字符串变量编辑器
在上面,你可以查看引用的方式来通过双击按钮控件来调用字符串变量编辑器,在这种情况下,它们将Text变量作为默认变量公开,可以使用字符串变量编辑器进行编辑。
7、目录索引→阵列编辑器
在IDE对象检查器中双击数组变量时,将出现数组变量编辑器。 一些工具也将字符串作为其默认变量公开,然后我们可以通过双重clic调用字符串变量编辑器将控件置于应用程序视图设计器中。
App Builder数组变量编辑器
在上面,您可以在Menu控件中查看通过双clic调用数组变量编辑器的引用方式,在这种情况下,它将Text变量作为其默认变量公开,可使用字符串变量编辑器进行编辑。
8、内容索引→HTML编辑器
App Builder包含一个完整的网页编辑器,可让我们直接从程序编辑HTML,CSS和Javascript。 例如,HTML编辑器用于编辑app控件的HTML变量。 例如,使用CSS编辑器来编辑应用程序内联CSS选项。 例如,使用Javascript编辑器来编辑添加到应用程序文件管理器的Javascript文件。
App Builder HTML变量编辑器
App Builder Web编辑器允许我们使用语法高亮,编辑常用编辑命令(如复制,剪切,粘贴等)编辑引用的语言,完成搜索和替换功能,预览或打印代码并将代码导出为各种文件格式。 从程序选项中,我们可以为网页编辑器自定义很多选项。
列出项目后的新主题
应用程序构建器的支持
使用Bootswatch主题来引导CSS 4
Domo Electra:另一个应用程序生成器的用例
报告控件:高亮行基于字段(或字段)的值
在AB中似乎有很多更新
在设计APP时预览图片!
在AppBuilder中包含JavaScript框架
EndJs vs EndJs -强制执行案例
样本上传/上传图片和数据保存
LG与webOS的智能 Smart TV开发