- 软件大小:708KB
- 软件语言:简体中文
- 软件类型:国产软件
- 软件类别:浏览辅助
- 更新时间:2019-07-18
- 软件授权:免费版
- 官方网站://www.9553.com
- 运行环境:XP/Win7/Win8/Win10
- 标签:浏览器插件 谷歌插件
146KB/简体中文/7.5
6.54MB/简体中文/6
Sendspark for Chrome插件 v0.5.7 绿色版
1.54MB/简体中文/7.5
160KB/简体中文/7.5
6.55MB/简体中文/7.5
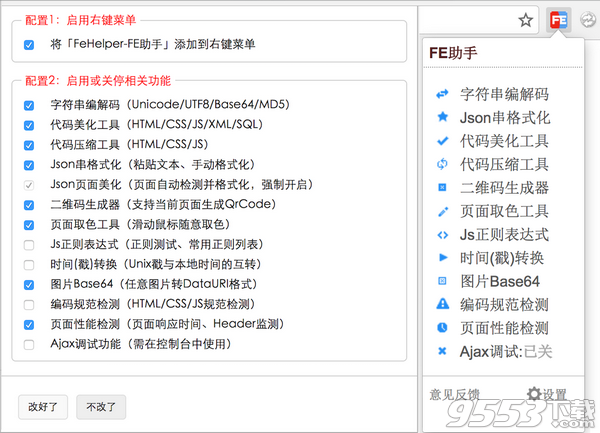
Chrome FE WEB前端开发助手是一款全新实用的浏览器插件,它可以帮助web前端工程师更加快速地对json进行解码,功能非常的多,有需要的欢迎下载!

- 字符串编解码(Uni code/UTF8/Base64/MD5);
- 代码美化工具(HTML/CSS/JS/XML/SQL);
- 代码压缩工具(HTML/CSS/JS);
- Json串格式化(粘贴文本、手动格式化);
- Json页面美化(页面自动检测并格式化,强制开启);
- 二维码生成器(支持当前页面生成QrCode);
- 页面取色工具(滑动鼠标随意取色);
- Js正则表达式(正则测试、常用正则列表);
- 时间(戳)转换(Unix戳与本地时间的互转);
- 图片 Base64(任意图片转DataURI格式);
- 编码规范检测(HTML/CSS/JS规范检测);
- 页面性能检测(页面响应时间、Header监测);
- Ajax调试功能(需在控制台中使用);
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。

方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。